HTTP(超文本传输协议)是在万维网上进行通信时,所使用的协议方案。
HTTP概述
HTTP是现代全球因特网中使用的公用语言。
因特网的多媒体信使
HTTP使用的是可靠的数据传输协议。这样用户在访问信息时,就不用担心其完整性了。
Web客户端和服务端
Web内容都存储在Web服务器上。Web服务器所使用的是HTTP协议,因此会被称为HTTP服务器。
如果HTTP客户端发出请求,服务器就会在HTTP响应中回送所请求的数据。
HTTP客户端和HTTP服务器共同构成了万维网的基本组件。
最常见的客户端就是Web浏览器。
Web 浏览器会向服务器请求HTTP对象,并将这些对象显示在你的屏幕上。
资源
Web服务器是Web资源(Web resource)的宿主。Web资源是Web内容的源头。
最简单的Web资源就是Web服务器文件系统中的静态文件。
但资源不一定非得是静态文件。资源还可以是根据需要生成内容的软件程序。
总之,所有类型的内容来源都是资源。
媒体类型
因特网上有数千种不同的数据类型,HTTP仔细地给每种要通过Web传输的对象都打上了名为MIME的类型(MIME type)的数据格式标签。用它来描述并标记多媒体内容。
Web服务器会为所有HTTP对象数据附加一个MIME类型。当Web浏览器从服务器中取回一个对象时,回去查看相关的MIME类型,看看它是否知道应该如何处理这个对象。
MIME类型时一种文本标记,表示一种主要的对象类型和一个特定的子类型,中间由一条斜杠来分割。
- HTML格式的文本文档由text/html类型来标记
- 普通的ASCII文本文档由text/plain类型来标记
- JPEG格式的图片为image/jpeg类型
- GIF格式的图片为image/gif类型
- Apple的QuickTime电影为video/quicktime类型
- 微软的PowerPoint演示文件为application/vnd.ms-powerpoint类型
URI
服务器资源名被称为统一资源标识符(Uniform Resource Identifier,URI)。
给定了URI,HTTP就可以解析出对象。
URI有两种形式,分别称为URL和URN。
URL
统一资源定位符(URL)是资源标识符最常见的形式。
URL描述了一台特定服务器上某个资源的特定位置。它们可以明确说明如何从一个精确、固定的位置获取资源。
大部分URL都遵循一种标准格式,这种格式包含三个部分:
- URL的第一部分被称为方案(scheme),说明了访问资源所使用的协议类型。这部分通常是HTTP协议(http://)
- 第二部分给出了服务器的因特网地址
- 其余部分指定了Web服务器上的某个资源
URN
URI的第二种形式就是统一资源名(URN)。
URN作为特定内容的唯一名称使用的,与目前的资源所在地无关。
URN仍处于试验阶段,还未大范围使用。
事务
一个HTTP事务由一条(从客户端发往服务器的)请求命令和一个(从服务器发回客户端的)响应结果组成。
这种通信时通过名为HTTP报文(HTTP message)的格式化数据块进行的。
方法
HTTP方法(HTTP method),每条HTTP请求报文都包含一个方法。
这个方法会告诉服务器要执行什么动作。
一些常见的HTTP方法:
- GET 从服务器向客户端发送命名资源
- PUT 将来自客户端的数据存储到一个命名的服务器资源中去
- DELETE 从服务器中删除命名资源
- POST 将客户端数据发送到一个服务器网关应用程序
- HEAD 仅发送命名资源响应中的HTTP首部
状态码
每条HTTP响应报文返回时都会携带一个状态码。
状态码是一个三位数字的代码,告知客户端请求是否成功,或者是否需要采取其他动作。
一些常见的HTTP状态码:
- 200 OK,文档正确返回
- 302 Redirect(重定向)到其他地方去获取资源
- 404 Not Found(没找到)无法找到这个资源
伴随着每个数字状态码,HTTP还会发送一条解释性的原因短语文本。
HTTP软件处理下列状态码和原因短语的方式是一样的。
Web页面中可以包含多个对象
应用程序完成一项任务时,通常会发布多个HTTP事务。
一个Web页面通常并不是单个资源,而是一组资源的集合。
报文
HTTP报文是由一行一行的简单字符串组成的。
HTTP报文都是纯文本,不是二进制代码,所以可以很方便地对其进行读写。
从Web客户端发往Web服务器的HTTP报文称为请求报文(request message)。
从服务器发往客户端的报文称为响应报文(response message),此外没有其他类型的HTTP报文了。
HTTP报文包括三个部分:
起始行
报文的第一行就是起始行。
在请求报文中用来说明要做些什么。
在响应报文中说明出现了什么情况。
首部字段
起始行后面有零个或多个首部字段。
每个首部字段都包含一个名字和一个值,两者之间使用冒号(:)来分割。
首部以一个空行结束。
主体
空行之后就是可选的报文主体。其中包含了所有类型的数据。
请求主体中包含了要发给Web服务器的数据。
响应主体中装载了要返回给客户端的数据。
起始行和首部都是文本形式且都是结构化的,而主体中可以包含文本在内的任意的二进制数据。

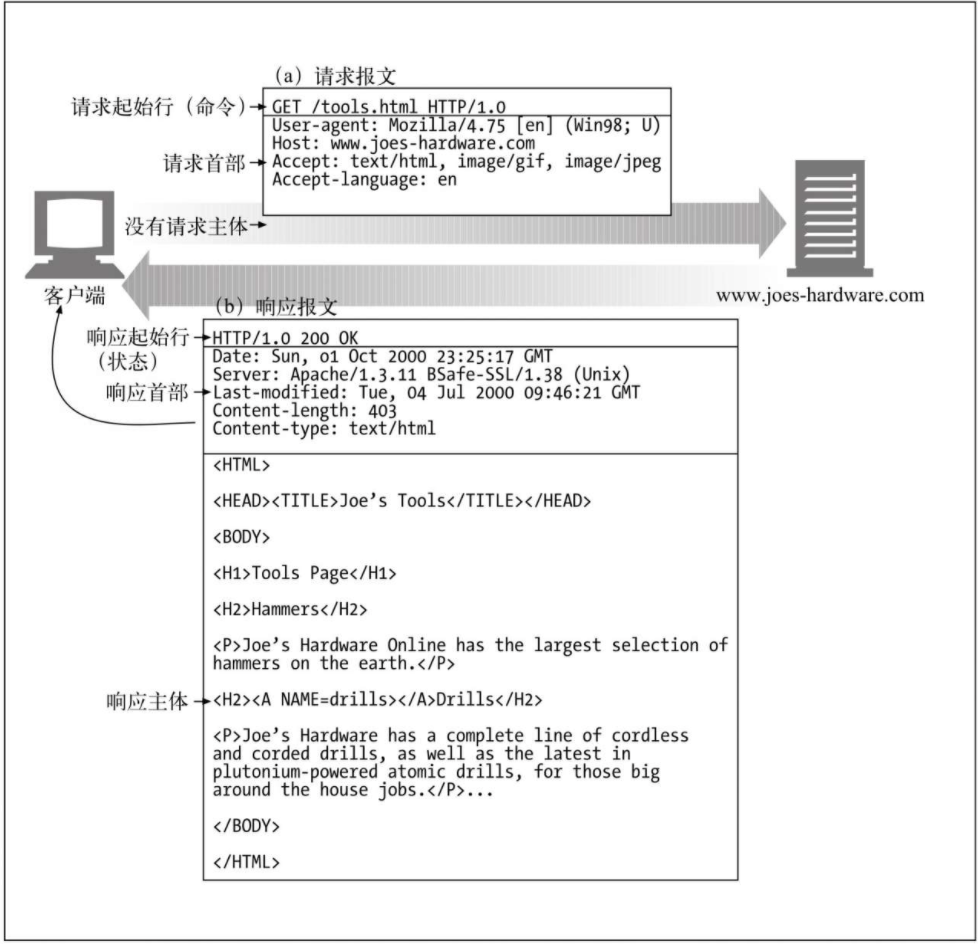
图中,浏览器发送了一条HTTP请求报文。
这条请求的起始行中有一个GET命令,且本地资源为/tools.html。
这条请求说明它使用的是1.0版的HTTP协议。请求报文没有主体,因为从服务器上GET一个简单的文档不需要请求数据。
服务器会回送一条HTTP响应报文。
这条响应中包含了HTTP的版本号(HTTP/1.0)、一个成功状态码(200)、一个描述性的原因短语(OK),以及一块响应首部字段,在所有这些内容之后跟着包含了所请求文档的响应主体。
Content-Length首部说明了响应主体的长度,Content-Type首部说明了文档的MIME类型。
连接
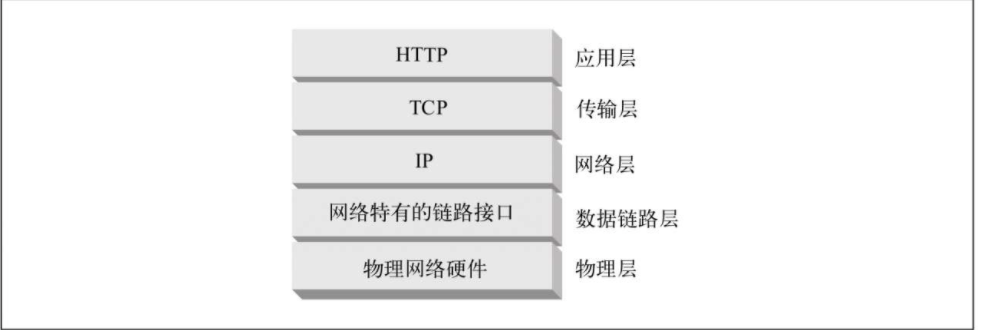
HTTP是个应用层协议。
HTTP把联网的细节都交给了通用、可靠的因特网传输协议TCP/IP。
TCP/IP
TCP提供了:
- 无差错的数据传输。
- 按序传输(数据流总是会按照发送的顺序到达)。
- 未分段的数据流(可以在任意时刻以任意尺寸将数据发送出去)。
因特网自身就是基于TCP/IP的,TCP/IP是全世界的计算机和网络设备常用的层次化分组交换网络协议集。

HTTP协议位于TCP的上层。HTTP使用TCP来传输其报文数据。与之类似,TCP则位于IP的上层。
连接、IP地址及端口号
在HTTP客户端向服务器发送报文之前,需要用网际协议(Internet Protocol, IP)地址和端口号在客户端和服务器之间建立一条TCP/IP连接。
建立一条TCP连接的过程与给公司办公室的某个人打电话的过程类似。首先,要拨打公司的电话号码。这样就能进入正确的机构了。其次,拨打要联系的那个人的分机号。
在TCP中,你需要知道服务器的IP地址,以及与服务器上运行的特定软件相关的TCP端口号。
URL存储了资源机器的IP地址和端口号。当URL中没有端口号时,可以假设默认端口号是80。
基本的浏览器连接处理:
- 浏览器从URL中解析出服务器主机名;
- 浏览器将服务器主机名转换成服务器的IP地址;
- 浏览器将端口号(如果有的话)从URL中解析出来;
- 浏览器建立一条与Web服务器的TCP连接;
- 浏览器向服务器发送一条HTTP请求报文;
- 服务器想浏览器回送一条HTTP响应报文;
- 关闭连接,浏览器显示文档。
一个使用Telnet的实例
Telnet程序可以将键盘连接到某个目标TCP端口,并将此TCP端口的输出回送到显示屏上。
Telnet常用于远程终端会话,但它几乎可以连接所有的TCP服务器,包括HTTP服务器。
Telnet可以很好地模拟HTTP客户端,但不能作为服务器使用。
协议版本
HTTP/0.9
HTTP的1991原型版本称为HTTP/0.9。
这个协议有很多严重的设计缺陷。HTTP/0.9只支持GET方法,不支持多媒体内容的MIME类型、各种HTTP首部,或者版本号。
它很快就被HTTP/1.0取代了。
HTTP/1.0
1.0是第一个得到广泛使用的HTTP版本。
HTTP/1.0添加了版本号、各种HTTP首部、一些额外的方法,以及对多媒体对象的处理。
HTTP/1.0使得包含生动图片的Web页面和交互式表格成为可能,而这些页面和表格促使万维网为人们广泛地接受。
HTTP/1.0+
在20世纪90年代中叶,很多流行的Web客户端和服务器都在飞快地向HTTP中添加各种特性,以满足快速扩张且在商业上十分成功的万维网的需要。
其中很多特性,包括持久的keep-alive连接、虚拟主机支持,以及代理连接支持都被加入到HTTP之中,并成为非官方的事实标准。
这种非正式的HTTP扩展版本通常称为HTTP/1.0+。
HTTP/1.1
HTTP/1.1重点关注的是校正HTTP设计中的结构性缺陷,明确语义,引入重要的性能优化措施,并删除一些不好的特性。
HTTP/1.1还包含了对20世纪90年代末正在发展中的更复杂的Web应用程序和部署方式的支持。
HTTP/1.1是当前使用的HTTP版本。
HTTP/2.0
HTTP/2.0是HTTP/1.1后继结构的原型建议,它重点关注的是性能的大幅优化,以及更强大的服务逻辑远程执行框架。
Web的结构组件
在因特网上,要与很多Web应用程序进行交互。除了重点介绍了两个Web应用程序(Web浏览器和Web服务器)是如何相互发送报文来实现基本事务处理的。我们将列出其他一些比较重要的应用程序:
代理
位于客户端和服务器之间的HTTP中间实体。
缓存
HTTP的仓库,使常用页面的副本可以保存在离客户端更近的地方。
网关
连接其他应用程序的特殊Web服务器。
隧道
对HTTP通信报文进行盲转发的特殊代理。
Agent代理
发起自动HTTP请求的半智能Web客户端。
代理
HTTP代理服务器是Web安全、应用集成以及性能优化的重要组成模块。
代理位于客户端和服务器之间,接收所有客户端的HTTP请求,并将这些请求转发给服务器(可能会对请求进行修改之后转发)。对用户来说,这些应用程序就是一个代理,代表用户访问服务器。
出于安全考虑,通常会将代理作为转发所有Web流量的可信任中间节点使用。代理还可以对请求和响应进行过滤。
缓存
Web缓存(Web cache)或代理缓存(proxy cache)是一种特殊的HTTP代理服务器,可以将经过代理传送的常用文档复制保存起来。下一个请求同一文档的客户端就可以享受缓存的私有副本所提供的服务了。
客户端从附近的缓存下载文档会比从远程Web服务器下载快得多。
HTTP定义了很多功能,使得缓存更加高效,并规范了文档的新鲜度和缓存内容的隐私性。
网关
网关(gateway)是一种特殊的服务器,作为其他服务器的中间实体使用。通常用于将HTTP流量转换成其他的协议。
网关接受请求时就好像自己是资源的源端服务器一样。客户端可能并不知道自己正在与一个网关进行通信。
隧道
隧道(tunnel)是建立起来之后,就会在两条连接之间对原始数据进行盲转发的HTTP应用程序。
HTTP隧道通常用来在一条或多条HTTP连接上转发非HTTP数据,转发时不会窥探数据。
HTTP隧道的一种常见用途是通过HTTP连接承载加密的安全套接字层(SSL, Secure Sockets Layer)流量,这样SSL流量就可以穿过只允许Web流量通过的防火墙了。
Agent代理
用户Agent代理(或者简称为Agent代理)是代表用户发起HTTP请求的客户端程序。
所有发布Web请求的应用程序都是HTTP Agent代理。